CSS grid template area
grid-template-areas property represents named areas withing a grid. These grid areas may consist of more than one cells. These named grid areas are used by other grid properties to place the items.
Example
<style>
#grid{
display: grid;
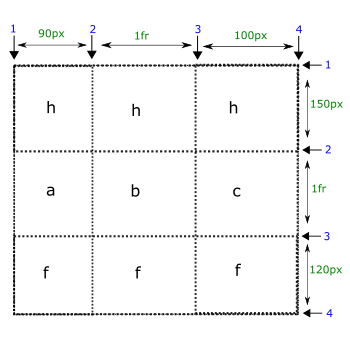
grid-template-columns: 90px 1fr 100px;
grid-template-rows: 150px 1fr 120px;
grid-template-areas: "h h h"
"a b c"
"f f f";
}
#item1{
grid-area: h;
}
#item2{
grid-area: f;
}
#item3{
grid-area: a;
}
</style>
Try </>

What is grid area?
A grid area covers up one on more adjacent cells and is bounded by four grid lines. It may contain one or more items. Number of cells in a grid area determine the size of grid area.
It gives us an idea about the structure i.e. how many rows and column are in the grid.
Syntax
grid-template-areas = strings+ | none
strings+ = space separated list of strings
Value
The value of grid-template-areas is none or space separated list of strings. The following are the values of a grid-template-areas.
none
It represents that no named grid area is created and thus there is no track.
Strings+
The value of grid-template-areas consists of space separated strings. This set of string also represents a structural view of a grid. Each string represents one row. And each cell or token within that string represents a column
There are few rules that need to be considered while using string as the value.
A string consists of space separated named tokens (area names) within double quotationa marks.
Sequence of dots ('.') in a string means a null area.
Spaces are nothing to do but separate the named areas.
Any other characters used as the token names create null areas.
The named tokens in a string that start with numbers such as "5th 6th 7th" have to be escaped while using their names in other properties such as \35th means 5th area.
Applicable to
It is applicable to all of the elements including pseudo elements (::before, ::after, ::marker).
Browser support
Browsers |
 |
 |
 |
 |
 |
grid-template-areas |
✓ |
✓ |
✓ |
✓ |
✓ |
The grid-template-areas property has been covered up completely. If you are an advanced learner and want to get more on grid-template-areas property, continue to the remaining part otherwise skip to the next tutorial.
There are two methods to place the items within a grid.
One method use grid-template-columns and grid-template-rows in which we specify boundaries for an item within a grid.
The second method uses grid-template-areas in which we use named areas to place the items within a grid.
Was this article helpful?



