First page
-
We use editors to write html and save it as .html extension. Then we can execute it in some browser such as Google, Internet Explorer, etc. In this tutorial, we'll learn how to make the first page of HTML.
Where to code and how to execute?
Follow the steps given below to make first page of HTML.
1. Code editor
You can use any kind of code editors such as simple notepad or notepad++ for HTML.


2. Browser
You must have browsers to execute HTML document. There are several browsers. But we will use Google Chrome.



3. First HTML page
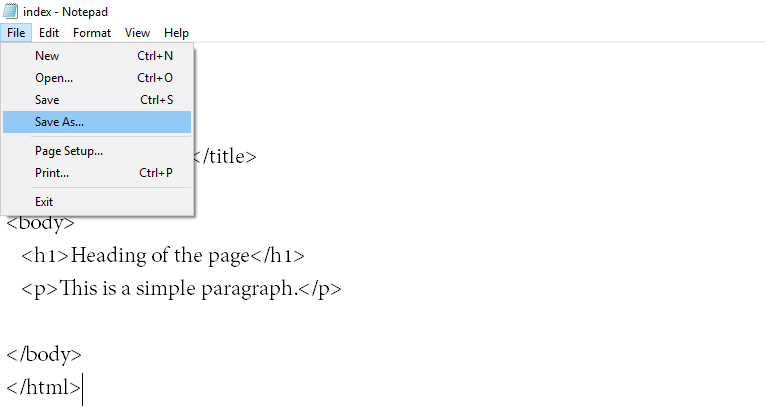
3.1 Write the basic syntax of HTML in simple notepad. Select File option in the menu bar and click on Save as.

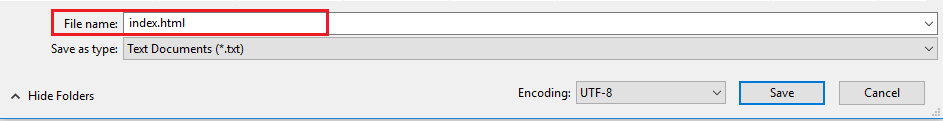
3.2 Now name the File with extension .html. Find a location and then click Save as button.

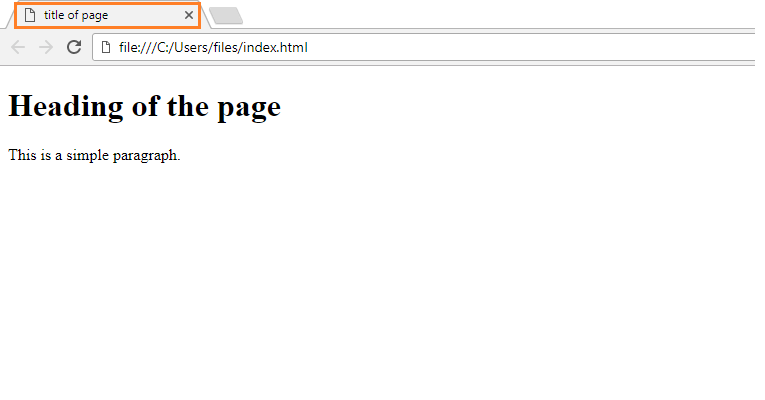
3.3 Open the file that you saved. The result will look like this.

Congratulations! You have made your first HTML page. The title can be seen in the red rectangular box of the above figure.
Next Previous
Was this article helpful?



