HTML Syntax
HTML uses markups to build structure. It consists of tags, elements, and attributes. Every tag may have one or more attributes.
Example
<!DOCTYPE html>
<html>
<head>
<title>title of page</title>
</head>
<body>
<h1>Heading of the page</h1>
<p>This is a simple paragraph.</p>
</body>
</html>
Try </>
Terms and Definitions
The terms you must understand before proceeding to the next tutorial.
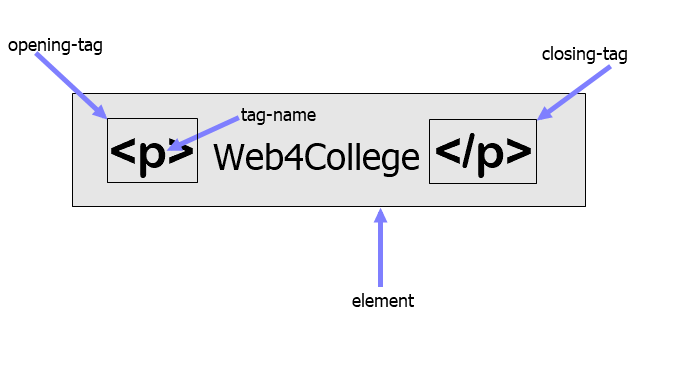
Tag
Tags are special characters written within the angle brackets(<tag-name >). For instance <p>, <h1>, etc.
Element
An element consists of opening tag, closing tag and the content between them.

Attribute
An attribute makes an element more useable. It consists of name-value pair.
Tags and Definitions
<html>
This is a root element. This tag describes that the code written inside these is actually HTML.
<head>
Head tag contains the data that other machines read to analyze the page.
<title>
Title tag specifies the title for the page. This title is visible in the tab bar.
<body>
What we write in the body tag appears on the web page.
<p>
This tag is used to write a paragraph.
You'll learn more about tags, elements, and attributes in the next tutorials.
Next Previous
Was this article helpful?



