HTML Tags
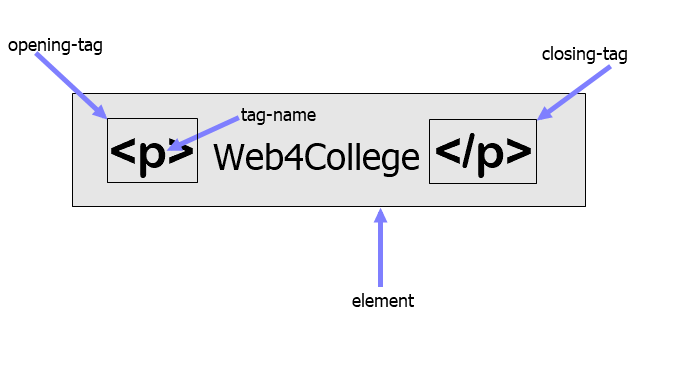
The tags are special characters written within angle brackets. They form the basic structure of HTML. An element consists of opening and closing tags.

All of the HTML tags have been given in the following table. Every tag is a link that directs you to the tutorial of the relevant tag.
HTML Tags List
| Tags | Description |
|---|---|
| <a> | defines hyperlink for other pages and websites. |
| <abbr> | defines a shortest(abbreviation) form of some term. |
| <address> | has been specified for the contact information. |
| <area> | specifies hyperlink for limited area on an image. |
| <article> | defines an independent block of content. It includes blog post and comment area. |
| <aside> | represents content which is reusable on every page such as a sidebar, ad block, navigation bar, and footer. |
| <audio> | It embeds audio or sound in a page. |
| <b> | It represents bold text. |
| <base> | defines default address or URL for all the hyperlinks present in a document. |
| <bdi> | It represents the isolation of text from surrounding text with respect to direction. |
| <bdo> | defines the direction of text either right to left or left to right |
| <blockquote> | represents section of content which is a piece of another resource. |
| <body> | defines the visual structure of web page. |
| <br> | defines line break in the text. |
| <button> | As name describes,it is simply a button. It behaves differently on different type attributes. |
| <caption> | It specifies the title of the table. It is written inside the table. |
| <cite> | It specifies the title of some creative work such as article, post, essay. |
| <code> | It defines computer coded style of text. |
| <col> | defines a column in a table. |
| <colgroup> | defines a group of one or more columns in a table. |
| <data> | represents machine readable data. Machine readable data is written in value attribute. |
| <datalist> | offers a set of different options to select one option. |
| <dd> | represents description or definition as value in name-value pair of description list. |
| <del> | represents deleted text. |
| <dfn> | It references the term to its explanation. |
| <div> | It is the container of other elements or content. |
| <dl> | represents description list to define the terms. |
| <dt> | represents description term as name in name-value pair of description list. |
| <em> | represents special importance of text. |
| <embed> | It embeds external resources. |
| <fieldset> | represents group of form elements |
| <figcaption> | It represents the title of the content in the figure element. |
| <figure> | It represents the title of the content in the figure element. |
| <footer> | It defines a footer at the end of each page. It contains the copy right information, name of the author. |
| <form> | represents a form to collect the information of a particular person and to process from server. |
| <h1>-<h6> | defines different levels (having different font-size and importance) of headings. |
| <head> | contains meta data, title,style sheet links and script links. |
| <header> | represents the introductory content for page or a section. |
| <hr> | represents thematic break(topic wise break). |
| <html> | represents basic root element. |
| <i> | defines italic style of text. |
| <iframe> | defines inline frame to browser the content. |
| <img> | defines image in a web page |
| <ins> | defines inserted text in a paragraph. |
| <input> | defines form input elements |
| <kbd> | represents keyboard input by the user |
| <keygen> | defines key-pair generator element for security. |
| <label> | defines description or label for the form elements. |
| <legend> | defines title for the contents of the fieldset element. |
| <link> | It asociates the current document to the external resources such as CSS Stylesheet, Javascript file and favicon. |
| <main> | defines the content which is unique for a document. For example, main content. |
| <map> | defines an image map on a specific area. |
| <mark> | It highlights the text. |
| <meta> | defines meta data for SEO |
| <nav> | it is the container of navigation links. |
| <noscript> | executes itself when script is not supported in a browser. |
| <object> | It fetches the external resources(media, image, pages). |
| <ol> | defines order list(order necessary). |
| <optgroup> | group of different options in the form of list. |
| <option> | represents option as a part of multiple options in list. |
| <output> | gives the result of some calculation. |
| <p> | defines a paragraph. |
| <param> | defines parameters for object element. |
| <pre> | preserves the space and format of text. |
| <progress> | describes the completion of text in the form of progress bar. |
| <q> | encloses the text in quotes. |
| <s> | defines text which is no longer accurate. |
| <samp> | outputs the computation of a program. |
| <script> | adds Javascript in HTML page. It may link the external Javascript files. |
| <section> | defines block of content related to a specific title or specific information. |
| <select> | offers a drop down list of options. |
| <small> | represents small font size of text. |
| <source> | represents one or more alternative media resources. |
| <span> | It is inline element. It can style a piece of text. |
| <strong> | This tag defines a piece of text which is important, serious or urgent in a paragraph, heading or caption. |
| <style> | This element styles the other elements using css properties. |
| <sub> | defines subscript used in a mathematical language. |
| <sup> | defines superscript used in a mathematical language. |
| <table> | This element draws a table. |
| <tbody> | represents the group of rows that consist of data. |
| <td> | defines table data in the form of table cell. |
| <textarea> | defines an editable area of content. |
| <tfoot> | defines the group of bottom rows that consist of result of columns. |
| <thead> | defines the group of top rows that consist of headings of columns. |
| <time> | defines content with machine readable time or date format in the datetime attribute. |
| <title> | represents the title of the document. Title can be seen in the tab bar. |
| <tr> | defines table row consisting of data cells in a table. |
| <u> | defines underline text. |
| <ul> | defines an unorder list(where order is not necessary). |
| <var> | defines actual variable in mathematical expression. |
| <video> | It embeds a video or media in a page. |
| <wbr> | It offers line breaking opportunity. |
Was this article helpful?
