CSS align-self property
Description
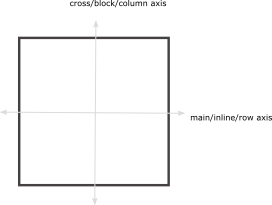
CSS align-self property aligns an element vertically (along cross/block/column axis) within its container by adjusting the margins.

We are using a flex container as an example.
Syntax
align-self : auto | baseline | center | stretch | flex-start | flex-end
Property values
autoDefault
-
It stretches out the element vertically to fill the height of container completely.
align-self: auto;
baseline
-
It aligns the element on its own baseline.
align-self: baseline;
center
-
It aligns an element at the middle of cotainer.
align-self: center;
stretch
-
It stretches the element so as fill the height of the container completely.
align-self: stretch;
flex-start
-
flex-start aligns the current element at the start of flex container.
align-self: flex-start;
flex-end
-
flex-end aligns the current element at the end of the flex container.
align-self: flex-end;
Applicable to
It applies to flex items, grid items, and absolutely positioned elements.
From web4college, the free CSS digger
Self element
