CSS grid-row-end property
Description
CSS grid-row-end represents horizontal named or numbered grid line where the placement of an item ends.
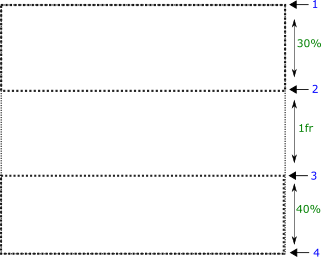
We have a grid that consists of three (3) rows and four (4) grid lines. Suppose we have grid-row-start: 1; i.e. the placement of grid item starts from first grid line.

Syntax
grid-row-end : grid-line (named or numbered)
Property values
autoDefault
-
It occupies the space from one grid line ('grid-row-start') to the very next grid line.
grid-row-end: auto;
number
-
It represents the last grid line where the placement of an item ends.
'2' means the item is placed between grid line 1 to 2 i.e. within one row.
grid-row-end: 2;
number
-
'3' means the item is placed between grid line 1 to 3 i.e. within two rows.
grid-row-end: 3;
number
-
'4' means the item is placed between grid line 1 to 4 i.e. within three rows. Now, the item occupies the whole grid.
grid-row-end: 4;
Applicable to
It applies to grid items.
From web4college, the free CSS digger
