CSS grid-row property
Description
CSS grid-row specifies the horizontal grid lines to place an item in between. It is a shorthand property of grid-row-start and grid-row-end.
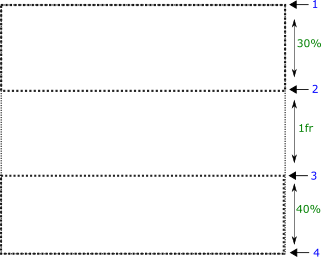
We have a grid that consists of three rows and four grid lines.

Syntax
grid-row : grid-row-start / grid-row-end | grid-row-start / span columns
Property values
start/end
-
'1/2' means the item is placed between grid lines 1 and 2 i.e. within the first row.
grid-row: 1/2;
start/end
-
'2/3' means the item is placed between grid lines 2 and 3 i.e. within the second row.
grid-row: 2/3;
start/end
-
'3/4' means the item is placed between grid lines 3 and 4 i.e. within the third row.
grid-row: 3/4;
start/span columns
-
The first value represents the grid line and the second value after the span represents the number of rows occupied by the item.
grid-row: 1/span 2 ;
Applicable to
See longhand properties
From web4college, the free CSS digger
