CSS grid-column-start property
Description
CSS grid-column-start represents vertical named or numbered grid line where the placement of an item starts.
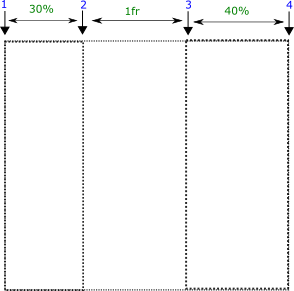
We have a grid that consists of three (3) columns and four (4) grid lines. Suppose we have grid-column-end: 4; i.e. the placement of grid item ends at grid line 4.

Syntax
grid-column-start : grid-line (named or numbered)
Property values
autoDefault
-
It occupies the space from one grid line ('grid-column-end') to the very previous grid line.
grid-column-start: auto;
number
-
It represents the last grid line where the placement of an item ends.
'3' means the item is placed between grid line 3 to 4 i.e. within last one column.
grid-column-start: 3;
number
-
'2' means the item is placed between grid line 2 to 4 i.e. within last two columns.
grid-column-start: 2;
number
-
'1' means the item is placed between grid line 1 to 4 i.e. within last three columns. Now, the item occupies the whole grid.
grid-column-start: 1;
Applicable to
It applies to grid items.
From web4college, the free CSS digger
