CSS grid-row-start property
Description
CSS grid-row-start represents horizontal named or numbered grid lines where the placement of an item starts.
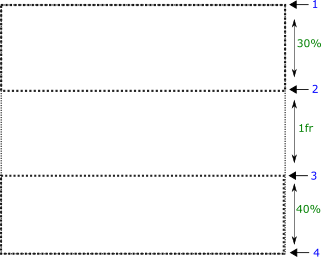
We have a grid that consists of three (3) rows and four (4) grid lines. Suppose we have grid-row-end: 4; i.e. the placement of grid item ends at grid line 4.

Syntax
grid-row-start : grid-line (named or numbered)
Property values
autoDefault
-
It occupies the space from one grid line ('grid-row-end') to the very previous grid line.
grid-row-start: auto;
number
-
It represents the last grid line where the placement of an item ends.
'3' means the item is placed between grid line 3 to 4 i.e. within last one column.
grid-row-start: 3;
number
-
'2' means the item is placed between grid line 2 to 4 i.e. within last two rows.
grid-row-start: 2;
number
-
'1' means the item is placed between grid line 1 to 4 i.e. within last three rows. Now, the item occupies the whole grid.
grid-row-start: 1;
Applicable to
It applies to grid items.
From web4college, the free CSS digger
