CSS grid-area property
Description
CSS grid-area specifies an area on grid to place an item. It is either specified by four grid lines (grid-row-start, grid-column-start, grid-row-end, grid-column-end) or named-area (defined by grid-template-areas). If only one or two values are specified, the other values are set to auto.
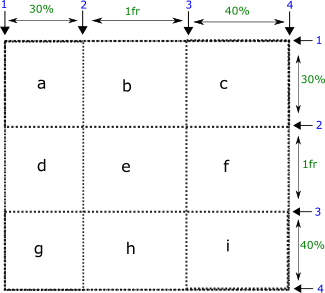
We have a grid that consists of 3 rows, 3 columns, 4 horizontal grid lines and 4 vertical grid lines.

Syntax
grid-area : grid-row-start / grid-column-start / grid-row-end / grid-column-end :
Property values
grid-line/grid-line
-
'1/2' means the grid-row-start and grid-column-start are 1 and 2 respectively. The other two values are set to auto.
grid-area: 1/2;
grid-line/grid-line/grid-line/grid-line
-
'2/3/2/3' means the grid-row-start, grid-column-start, grid-row-end, and grid-column-end are 2, 3, 2, and 3 respectively.
grid-area: 2/2/3/3;
named-area
-
'c' is the name area that we'll use to place an item.
grid-area: c;
Applicable to
See longhand properties
From web4college, the free CSS digger
